A. Membuat Situs Instan Secara Online
Internet memilki beberapa layanan yang memungkinkan pengguna membangun situs sendiri dengan mudah dan cepat secara online. Layanan-layanan demikian menyediakan beberapa tema yang dapat dipilih pengguna dan menuntut mereka untuk membuat situs sendiri secara online. Beberapa contoh layanan adalah GeoCities, Xoom, Lycos, dan lain-lain.
Cara Membuat Situs Secara Online adalah sebagai berikut:
a) Melalui web browser, masuklah ke alamat http://geocities.yahoo.com
b) Masukkan nama login di dalam kolom “Yahoo! ID” dan kata kunci di dalam kolom “password”.
c) Apabila kita pertama kalinya membuat situs, maka akan keluar tampilan formulir seperti di bawah ini :
Pertanyaan no.1 menanyakan tipe situs yang akan dibuat
Pertanyaan no.2 menanyakan bagaimana pengguna mengetahui situs GeoCities
Pertanyaan no.3 masukkan huruf sandi yang tertulis dalam gambar sandi.
Setelah semua kolom terisi, kliklah tombol “submit” di bagian bawah formulir.
d) Pada tampilan berikutnya klik “Build your website now”
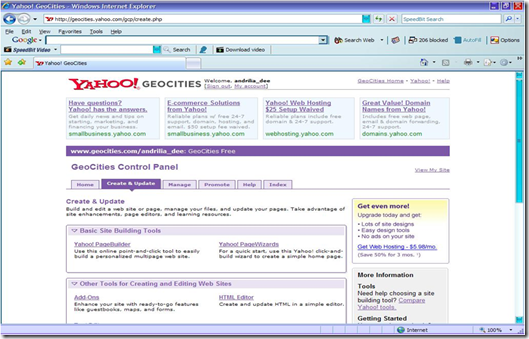
e) Kemudian halaman kontrol GeoCities akan muncul. Untuk membuat situs baru, kliklah “Create & Update ”
f) Tampillah halaman khusus untuk membuat dan mengubah situs pengguna. Untuk membuat situs sederhana yang cepat dan mudah, kliklah “Yahoo! Page Wizards”.
g) Tampillah berbagai desain situs yang disediakan GeoCities (pilih salah satu).
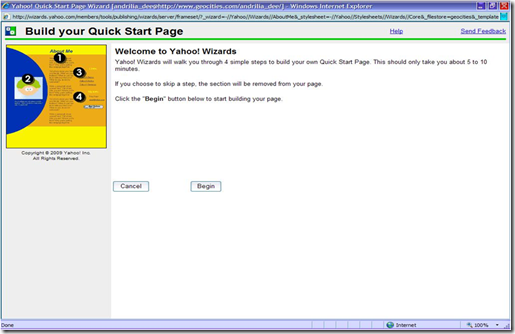
h) Jendela pop-up baru yang berisi kata sambutan akan keluar. Kliklah tombol “Begin”.
i) Tampilan berikutnya menanyakan gaya tampilan situs yang akan dibuat (pilih salah satu). Setelah itu klik tombol “next”.
j) Tampilan berikutnya menanyakan judul halaman situs beserta teks yang akan ditampilkan. Setelah itu klik tombol “next”.
k) Tampilan selanjutnya menanyakan gambar yang akan dimuat dalam situs. Ada 3 pilihan: gambar milik sendiri, gambar standar dari GeoCities, atau sama sekalitidak memuat gambar (pilih salah satu). Apabila ingin menggunakan gambar milik sendiri, kliklah tombol “Upload new image”
l) Akan muncul jendela pop-up baru yang bertanya tentang lokasi gambar milik sendiri yang akan dimuat. Kliklah tombol “Browse”.
m) Setelah gambar selesai dikirim, muncul tampilan sebagai berikut. Kemudian klik “next”.
n) Tampilan berikutnya menanyakan link-link favorit yang ingin dimasukkan dalam situs (maksimal 4 buah). Tentukan judul link-link favorit kemudian klik “next”.
o) Tampilan seanjutnya menanyakan biodata yang ingin dimuat dalam situs.
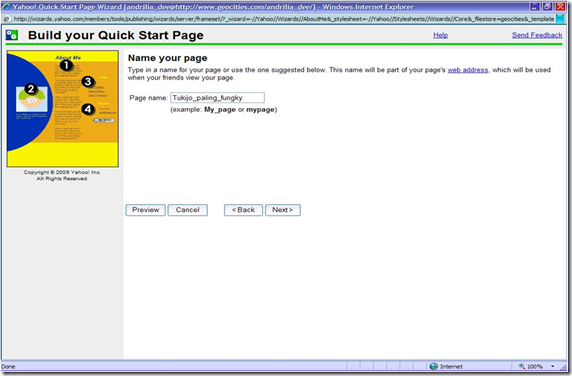
p) Tahap terakhir menentukan nama situs yang dibuat. Setelah memasukkan nama situs, klik ”next”.
q) Situs Anda telah selesai dibuat. Pada tampilan berikutnya klik “Done” untuk menutup jendela pembuatan situs.
r) Untuk melihat situs yang baru saja selesai dibuat, kliklah link situs http://www.geocities.com////tukijo_paling_funky.html
s) Tampilan situs yang selesai dibuat.
B. Membuat Situs Instan Secara Offline
Bila ingin mengembangkan kreativitas dalam membuat situs, maka pengguna dapat membangunnya secara offline. Pengguna dapat menggunakan beberapa aplikasi yang beredar di pasar seperi Microsoft FrontPage dan Macromedia DreamWeaver. Sebagai contoh, akan diperagakan dasar-dasar penggunaan Microsoft FrontPage 2003 unutk membuat situs seperti berikut:
a) Bukalah aplikasi Microsoft FrontPage dari Start Menu.
Maka akan muncul tampilan seperti berikut:
b) Sebelum mulai mendesain situs, properti situs perlu di-setup terlebih dahulu. Kliklah menu
Selanjutnya, jendela baru seperti di bawah akan muncul. Setelah jarak tepi situs dengan angaka nol pada menu Top margin, Left Margin, Right Margin dan Bottom margin agar isi situs memenuhi seluruh area jendela Browser.
c) Masukkan sebuah table sebagai kerangka dasar tata letak isi situs. Klik menu Table – Insert – Table…
Akan muncul jendela baru seperti berikut. Masukkan angka-angka seperti yang terdapat pada gambar. Penjelasan tentang menu-menu yang tersedia berada di bawah gambar.
Keterangan Menu:
1. Jumlah baris table
2. Jumlah kolom table
3. Peletakan table dalam halaman situs: sesuai standarnkiri, kanan atau tengah
4. Jarak isi table dengan garis batas table
5. Tebal garis batas table
6. Lebar table: dalam satuan pixel atau satuan presentase dari seluruh lebar halaman situs. Untuk mengaktifkan menu, kliklah kotak kecil di samping “specify width”.
7. Tebal garis batas table
8. Mengaktifkan garis tepi putih pada garis batas table
9. Warna dasar tabl
d) Tampilan yang muncul akan seperti table berikut:
Sebelum mengisi dengan pernak-pernik isi situs, terlebbih dahulu kita perlu menyetel property table kerangka dasar. Letakkan kursor di dalam area sel table sebelah kiri dan klik kanan mouse. Pada menu yang muncul, pilih Cell Properties..
e) Berikutnya muncul menu sebagai berikut:
Setel permulaan posisi isi di kiri atas dengan memasukkan Horisontal Alignment: Left ,dan Vertikal Alignment: Top.
Untuk warna dasar sel, kliklah tombol panah di sebelah palet warna. Kemudian, kita dapat memilih salah satu warna contoh atau untuk pilihan warna lebih banyak, klik More Colours..
Bila memilih More Colours, maka akan tertampil menu seperti berikut. Kliklah salah satu warna dari heksagonal-heksagonal warna yang tersedia
Setelah kita memilih warna baru, jendela menu Cell Propeties akan tampak seperti berikut:
f) Lakukan tahap (d-e) di atas untuk sel sebelah kanan. Gunakan warna dasar yang berbeda
g) Saat ini, belahan warna masih terdapat di tengah halaman situs. Untuk menggeser belahan warna, letakkan kursor tepat di belahan warna. Kemudian drag kursor hingga lebih kurang berada di posisi seperti gambar berikut:
h) Kini kerangka dasar tata letak situs telah selesai. Saatnya kita mengisi situs isi sesuai dengan keinginan. Berikut ialah beberapa fitur dasar dalam pengisian situs
Keterangan gambar:
1. Jenis huruf
2. Besar huruf
3. Gaya huruf: tebal, miring, garis bawah
4. Posisi rata kiri, tengah, kanan, atau justify
5. Warna huruf: Pilih warna dengan mengklik tombol panah kecil di sebalah icon “A”
i) Untuk memasukkan link, bliklah tulisan yang akan dijadikan link. Kemudian klik kanan pada tulisan yang diblok, hingga akan muncul menu seperti gambar berikut. Pilihlah menu Hyperlink..
j) Selanjutnya, jendela baru muncul dan menanyakan alamat tujuan link. Ketiklah alamat tujuan link ke dalam kolom di sebelah “Address”
Demikian pula, apabila ingin memasukkan alamat e-mail, maka kita hanya perlu menambahkan mailto: dan diikuti alamat e-mail tujuan
k) Untuk memasukkan gambar ke dalam halaman situs, kliklah menu Insert – Picture – From File..
Maka akan muncul jendela baru yang menanyakan lokasi berkas gambar. Pilihlah ganbar dengan dengan mengklik berkas gambaryang akan dimasukkan ke dalam halaman situs. Kemudian kliklah tombol “Insert”
Aturlah ukuran gambar agar sesuai keinginan (besar/kecil).
Kita dapat pula meletakkan keterangan gambar di bawah gambar yang dimasukkan. Caranya dengan mengklik anak panah kanan di keyboard dan menekan enter. Setelah kursor terletak pada posisi yang diinginkan, ketikkan keterangan gambar
l) Jangan lupa untuk sering menyimpan berkas situs yang dibangun, (File –Save atau Ctrl+S).
Apabila memasukkan satu atau lebih berkas (misalnya berkas gambar) ke dalam situs, maka akan muncul jendela baru yang menanyakan di mana berkas akan disimpan. Kliklah OK
m) Terakhir saatnya ,melihat bentuk jadi situs yang baru dibangun di dalam browser. Kliklah menu File – Preview in Browser – (pilih browser yang ada di computer Anda).
C. Situs Transaktif/Interaktif
Situs transaktif pada dasarnya adalah situs interaktif yang digunakan pada jual-beli, baik dengan uang maupun bertukar barang. Aspek-aspek yang perlu diperhatikan dalam membangun web transaktif adalah sebagai berikut:
a. Mudah digunakan,
Agar mudah melakukan transaksi, pengguna harus mampu menggunakan situs untuk bertransaksi. Situs yang memiliki cara penggunaan berbelit-belit akan menyulitkan pengguna. Lebih lanjut, transaksi tidak akan bejalan lancer dan kemungkinan besar pengguna akan membatalkannya.
b. Teknologi,
Membangun sebuah situs transaktif tidak sesederhana membuat situs statis seperti yang telah dipraktikkan sebelumnya. Kita sangat memerlukan kefasihan dalam menerapkan teknologi web yang diperlukan seperti CGI, ASP, Java, dan lain-lain.
c. Keamanan
Transaksi menyangkut nilai uang, baik besar maupun kecil. Banyak transaksi menggunakan identitas yang cukup sensitive misalnya nomor kartu kredit. Tanpa keamanan yang terjamin identitas sensitive akan mudah diketahui orang yang tidak bertanggug jawab
Dalam situs pribadi atau personal, aspek-aspek di atas memang tidak perlu terlalu diperhatikan. Namun dalam situs transaktif aspek-aspek tersebut sangat penting dan sedikit kesalahan akan mengakibatkan masalah besar. Misalnya bila tingkat keamanan situs kurang kuat, maka nomor kartu kredit pembeli dapat jatuh ke tangan orang yang tidak bertanggung jawab. Pemilik situs dapat dituntut ganti rugi dalam jumlah besar. Oleh karena itu, apabila belum berpengalamandalam membangun situs transaktif, maka sebaiknya meminta bantuan web developer yang lebih berpengalaman.





















Tidak ada komentar:
Posting Komentar